Your Custom Text Here
Table io
A mobile app and smart table system designed to help students and work professionals find and reserve personally tailored public workspaces.
Duration
12 weeks class project
My Role
Observational study, Competitive Analysis, User interviews, Wireframes Storyboarding, & Prototyping
TEAM
Elizabeth, William, Colin
ToolS
Adobe Illustrator, Sketch, Figma
Background
Initially, our goal was to observe and identify one user problem and designed a solution using the 5 step user-centered design cycle: User Research - Ideation - Wireframe - Prototype - Iteration. As college students, we all struggle with finding available and suitable workspaces in public. However, there aren’t many solutions available.
Solution Overview
We designed an UX solution that consists two parts: the table.io mobile application and a smart table. The three main features are: discover and filter their suitable work environments, reserve available workspaces, and set workspace preferences.
User Research
To understand user’s pain points, we observed patrons finding workspaces at a local cafe in the University District and interviewed four targeted users. In addition, I conducted competitive analysis on Croissant, a mobile application that allows users to find and reserve available workspaces.
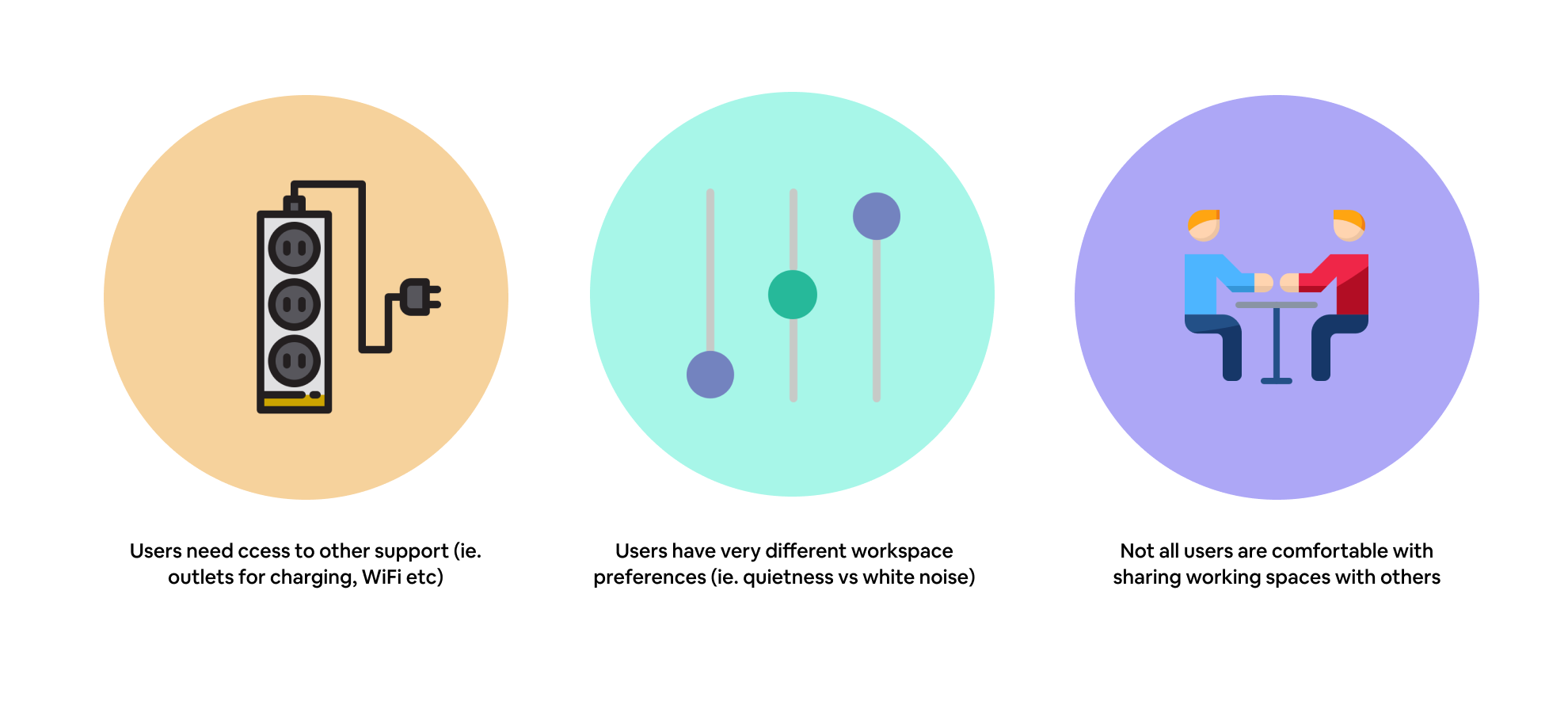
Summarizing user pain points
Research key takeaways
User Personas
Based on the findings, we created two primary user personas:
The students: This type of users desires productive working environment and group work.
The work professionals: This type of users desires available workspaces for professional conversations and individual work.
Student user persona sketch
Working professional user persona sketch
Student User Persona: Rachel Conway
Working Professional Persona: Chad Beechum
User Journey Map: Rachel Conway’s experiences in finding a workspace in public
Design Statement
After identifying user pain points through user research, user personas, and journey mapping, we defined our how might we statement as such:
How might we help students and work professionals to find a workspace that is suitable for individual’s needs and has availability?
Ideation
We first created a list of design requirements for our solution.
We also brainstormed a few concepts and landed on the idea of creating a mobile application that helps users to find and reserve suitable workspaces in public. We created a functional storyboard to flash out some hypothetic interaction models.
Functional Storyboards
User Flows & Interaction Sitemap
Table io User Flow
While creating user flows, we realized that the application only help users to find a suitable workspace, but we need to a way to provide users available workspaces as well.
To address this issue, we added a smart table component which users can reserve via the app.
We also ran into an edge case user scenario - How can users use the smart table without the mobile application? We decided to add a QR code for users to scan and reserve the table.
Interaction Sitemap
Paper Sketches & Wireframes
Based on the major user pain points, we decided to focus on three features for the mobile application: finding & filtering workspace, smart table preferences, and reserving the smart table.
For the smart table, we want to ensure it has as few distractions as possible. The table contains three main components : LED light display for availability, QR code scan and power outlet.
Paper prototypes
Mobile application Key function wireframes
Smart table Key function wireframes
Final Design
Due to time limitation, we simulated what a functional smart table would look like with tables and sticky notes. We put orange(occupied) and green(available) stickers around the table to micic the effects of the LED lights and paper QR code for scanning.
Reflection
01. Edge cases user scenarios
We were able to receive feedback from classmates and professors throughout the design process. One question we got asked was what if someone uses the table without reservation. One potential solution to have some kind of secure system(such as a smart lock) for the table seats and users can only unlock them if they finish reservation and provide confirmation code.
02. Business value of a design
I found myself thinking about the business value of table.io. I realized that giving users the freedom to decide whether or not they want to share their tables could potentially prevent other users from using empty workspaces.